It's a Sea of Web Developers Out There
Hopefully this article will help you navigate through them.
So, you want a website! You either have an idea for a service, or you want a place on the internet to send people to learn about your business. A website can harvest leads for your business. Or perhaps you just want a place to publish articles that you've written.
You go to the internet to try to find someone to build your site, and wham! You're slammed with a massive amount of choices. It's like everyone wants to build your site.
First Thing's First
The person building your website needs to know how to code (at least if you're paying them to build it). A website is a type of computer program. When you visit a website on the internet, the web browser sends an HTTP request to the server of the website you are trying to visit (basically... a couple steps are left out). Then, code on the website's servers gets the request and calculates the file to send back.
You want the person building your website to be an exceptional computer programmer.
The file it sends back is yet another kind of code! It's an HTML file, and contains several different computer languages (usually HTML, CSS, and JavaScript). The browser then interprets the code that it has received as a response, displays the page, and then runs any computational code to run if it is permitted in the browser's environment.
If you have some kind of service on your site that allows for interaction from the user, yet another request is sent to a file on the server that runs... You guessed it! More Computer code!
The above are the reasons why the web developer you hire should be a talented computer programmer.Can You Make a Website Without Knowing How to Code?
Yes! You certainly can. There are tools (made by people who know how to code) that allow you to do things like drag and drop pictures and make new pages without knowing how to code. This can be a valid option for you if you want to do it yourself, or perhaps pay a friend a small amount to do it for you. Usually, it does not take very long to learn to use these tools.
There are drawbacks to this approach, though, that can't be avoided. The ease of use comes at a cost. The first being performance and then flexibility. A person who doesn't know how to code will not have the facilities to address these problems, and the tool you are using very well may not even allow you to do anything about them. You may end up saying, "I want my website to do *this*" (whatever *this* may be), and find that there is no way of doing that with the tools you have chosen. If your website developer is a true developer, then there should be virtually no problem where a solution isn't at least possible.
It is my opinion that a person making a website should be able to edit every single line of code on the website, if it were to become necessary. If not, you run the risk of running into problems that are un-resolvable, or having ideas that are unattainable.The Checklist

This list is a way for you to evaluate the work of the web designer you are checking out.
- Load Time: It is absolutely possible to create a website that loads virtually instantly, even with a large amount of content. A person who is a skilled web developer can make this happen for you. Your load time will also have a major impact on your search engine rankings.
- Cross-Device Optimization: The website should look good on all devices. The font size should be legible, and the website should size itself to the viewport of your device, meaning it shouldn't have little sections where you can scroll just a little past the content. Visit the site on multiple devices, and see how it goes. If you find something strange, tell the designer about it, and they should fix it promptly (in a day or so).
- User Interface: Is the website easy to use? Is it confusing? Can you find the pertinent information having to do with the business? Can you explore the site easily without having to wait through long load time after load time? The user experience of the site should be easy and fun, which is completely possible on modern websites.
- Serving up Raw HTML: The website should be serving up raw HTML as its base. This is important for search engine visibility. A lot of websites do not serve up the HTML, they serve up a raw skeleton, and then populate it with the media and text. This hurts your overall load time, and the score the search engine will give you. Don't fall for it. The website should be completely loaded in just a second or two.
- Smooth Transitions: In modern websites, we can have smooth transitions from page to page without a jarring "white screen" when the new page is requested. As of the writing of this article, that is still relatively rare.
Our websites conform to these standards! See an example here.
Notice It Does Not Say: "I Like How It Looks"
A web developer can work with your particular taste. If you have a vision for what you want it to look like, tell them upfront. After the website has reached the stage of Minimum Viable Product, there will be a phase where you can tell them what you don't like and have them fix it.
Pick Your Favorite Color
Or Enter a Custom Color
Definitions of valid custom colors can be found here
If after that, you still don't like how it looks, you can hire a graphic designer separately (for far less money than your web developer) and have them make the site look the way you'd like it to. If you hired a web developer to start with, he shouldn't have a problem giving the Graphic Designer a way to edit the CSS (which they are supposed to learn how to do in college).
CSS is the standard computer language on the web for controlling how the web page looks.
Above all else, you want your website to be built well and function efficiently.
After that, you can move on to graphics and marketing.
Your Web Developer and Your Website Promoter May Not Match
First off, tell your web developer Up Front about any social media you want to be included on your site. If the web developer meets the qualifications above then he will be able to accommodate you. After your website is built, it then needs to be promoted.
A website's load speed and user experience effect the marketing potential of your website.

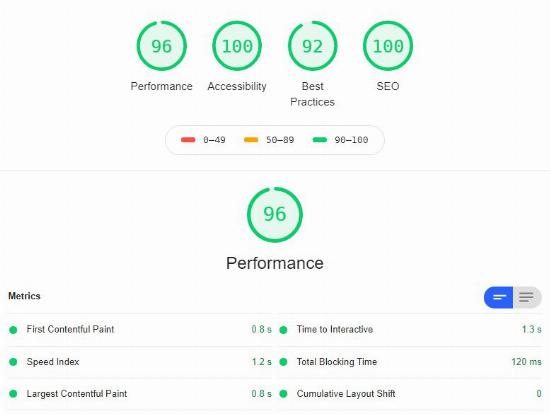
The performance score achieved by WebAppsActualized.com on the Google Lighthouse Performance Audit Tool
The marketing of your website could be undertaken by the same people who built your website, or by a separate company. If you hire a good developer, it should be relatively easy to transfer your website afterwards. A marketing company should be able to market your website no matter who made it, because the marketing process is separate from the construction process.
On another note, if you're interested in marketing your business with your website, the most effective way of doing so is to have some kind of mechanism in place on your site to publish new content that is relevant to your business.
A good web developer can make you a custom way of publishing articles to your website, and you can use that for social media. The interface should be tailored to the specific context of your business.
Hope this Helps!
When it comes down to it, ask yourself, "Does this site run well?" All the other aspects can be taken care of later, when you have a site up and running smooth.To not have to worry at all, get your site made by Web Apps Actualized
This blog application was produced and is managed by Web Apps Actualized
Need a website? Or how about a web system for your business? Contact us and tell us about your idea, so we can start making your dream a reality.
Here is our main site.
Programs and Resources Used
WebDev Suite (in house) - Microsoft Paint - Microsoft Paint 3d - Apache Open Office Draw - Microsoft Windows - Guitar Pro 6 - Stack Overflow - W3Schools - PHP.net - Web Browsers (Mostly Chrome) - Apache XAMPP - Git - Cmake - Brotli Compression - JShrink Minifier Combined with Rodrigo54 Minifier - cwebp
